Have you heard of AR (Augmented reality) elements incorporated into their websites? How about VR (Virtual Reality) websites? It’s cool and fascinating right? We have come to a technological phase wherein these types of website designs are now within our reach.
But how do we come up with these kinds of extraordinary website designs? It is because web designers prioritize the user experience. We can’t deny the fact that animated visuals are the backbone of website design, they attract the attention of the audience as they appear on the home page of a website.
Get ready to be amazed as we dive headfirst into the most popular and impactful web design trends that will leave you spellbound in 2023 and beyond. Prepare to have your perception of web design shattered and your expectations exceeded as we embark on this exhilarating ride through the future of the online world. Are you ready? Let’s dive in!
1.) Goblin mode – Maximalism
According to Elementor.com ‘Goblin Mode’ has been chosen as the 2022 Oxford Word of the Year. The term refers to “a type of behavior which is unapologetically self-indulgent, lazy, or slovenly, and typically rejects social norms or expectations”.
The feature that we notice in this trend is that goblin websites put the brand first, before the user. They ignore the best practices and even accessibility at times, these websites question what is “beauty”.
They aspire to strengthen the brand presence, making the website memorable and engaging using a rough style, overflow of imagery, duplications, strong colors, loudness, harsh entrance animations, multiple objects, etc.
Bornfight Studios Home Page
Example->
2.) Immersive Web design
According to Vev.design , Immersive websites offer heightened user experiences that inspire visitors to fully explore them. An immersive website keeps its users to be combining visuals, content, and interactivity aimed at making their visit enjoyable and connecting with them on a deeper level.
Immersive web experiences vary in complexity and can be anything from a digital VR (Virtual Reality) experience to a more subtle website making use of 3D, augmented reality, and interactive web design elements. The latter is what we will focus on in this article, but don’t be fooled—these websites can often be perfected to mimic the VR (Virtual Reality) experience.

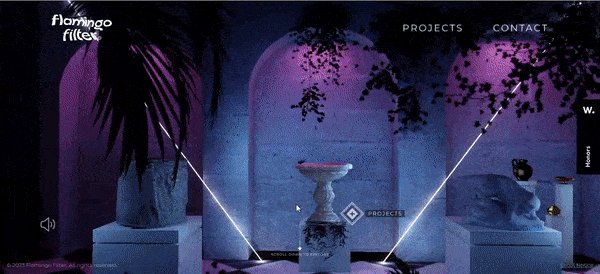
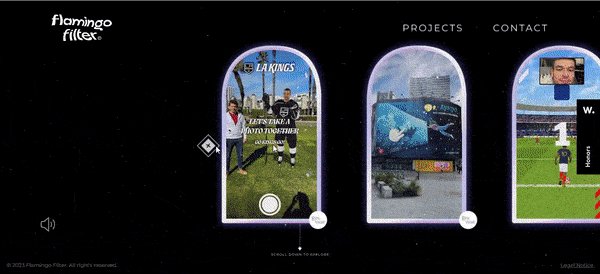
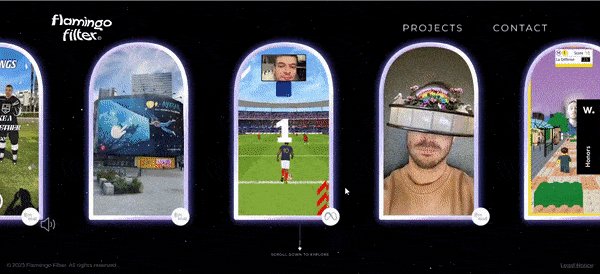
Flamingo Filter Home Page
Examples->
3.) Micro Interaction Website
Micro-interactions are small, preferably functional animations that support the user by giving visual feedback and displaying changes more clearly.
Micro Interactions contain a large number of digital elements, but not every element is part of a micro-interaction. Static elements that are always present on the screen are not micro-interactions because they do not have a distinct trigger.

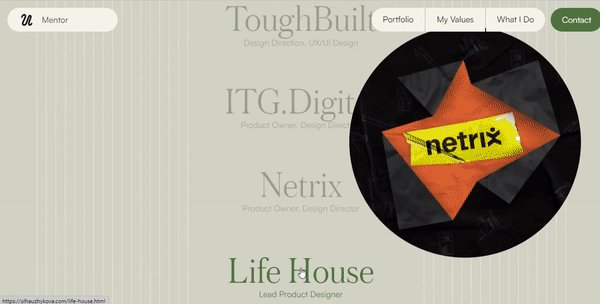
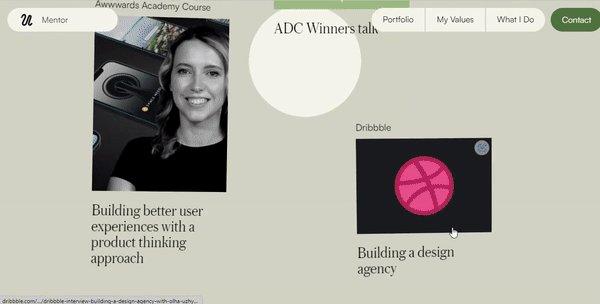
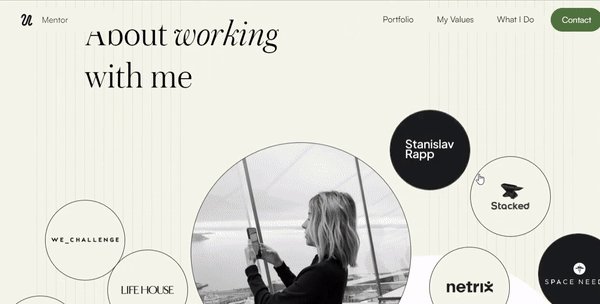
Olga netrix digital Home Page
Examples->
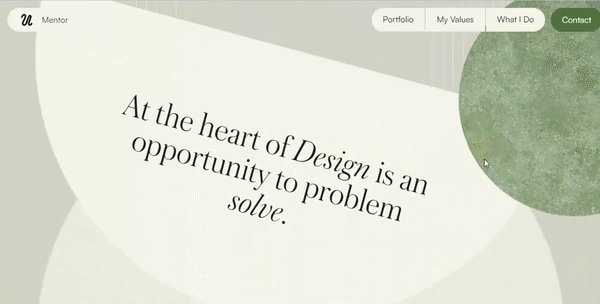
• Olha Uzhykova Personal Website
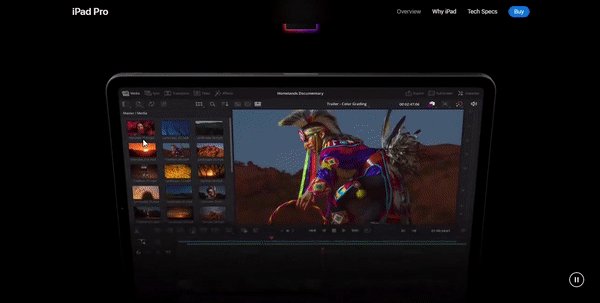
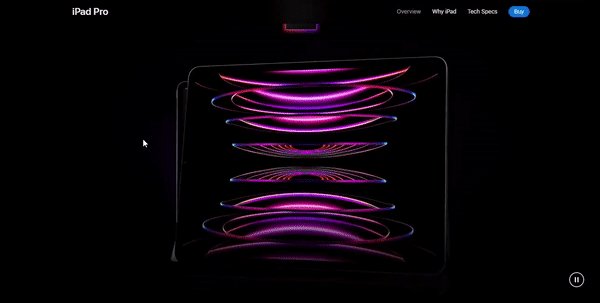
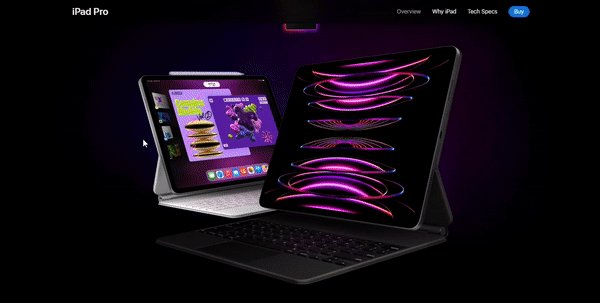
4.) Animated product reveals
A product landing page is a URL that shares information about your new product. It’s a customer’s one-stop shop to learn more about the item—including its price, availability, launch date, and why they should buy it.
A key aspect of a product launch landing page is that it builds hype. Get your customers excited about the new product and collect the email addresses of people interested. That way, when you do hit the launch button, you’ll have a ready-made audience waiting to hit “purchase”.

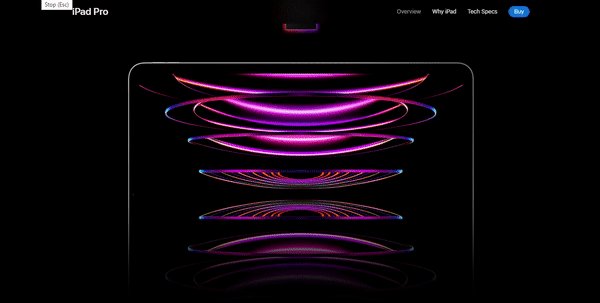
Apple Ipad Product Showcase
Examples->
5.) Parallax Scrolling
According to wix.com Parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. This results in a 3D effect as visitors scroll down the site, adding a sense of depth and creating a more immersive browsing experience.
Parallax is based on optical illusion. Since the human eye perceives objects that are close to us as larger than things farther away, we perceive distant objects as if they were moving more slowly.
Our Company Grow Forward JP incorporates relevant visuals, including images and icons, to enhance the content and make it visually appealing. These visuals help to break up the text and make the website more engaging.
Grow Forward JP Service
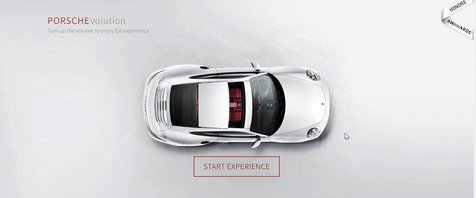
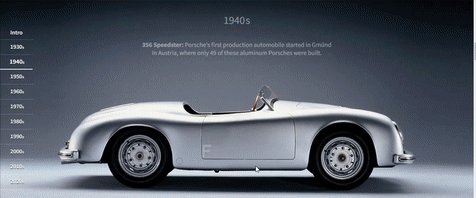
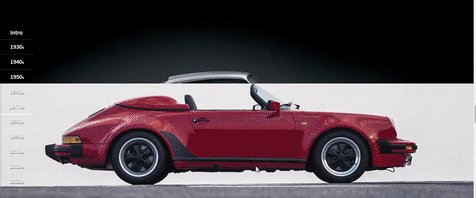
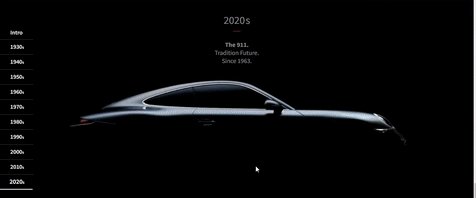
Porsche Evolution
Examples->
6.) Claymorphism
Claymorphism is one of the fresh and newest web design trends. Friendly, engaging 3D hands, humans or you name any other illustration, you can use this emerging fresh and new web design trend to give a very interactive look to your website. It blends well in the minimalist design world.
Claymorphism is made by blending four styles:
• Light, pastel, and vivid colors
• Big rounded corners
• Double inner shadow
• Outer shadow
Claymorphism by www.ls.graphics
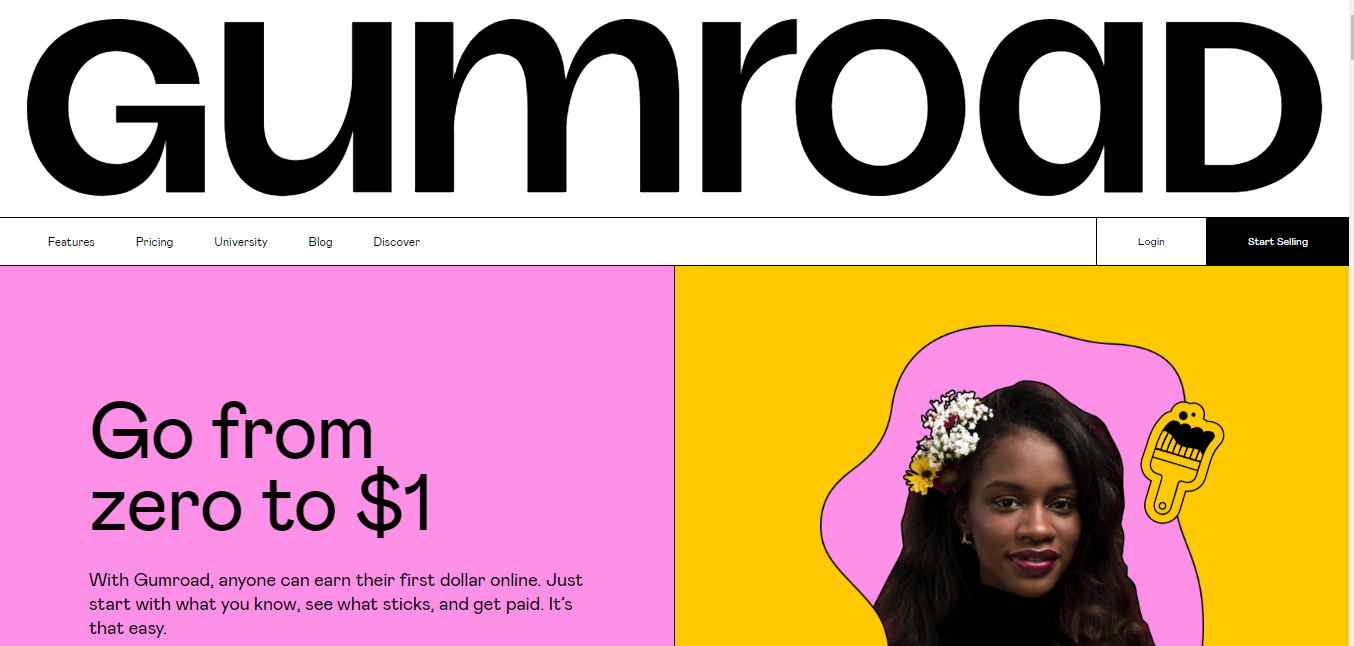
7.) Visible Borders
Borders don’t just separate if they are used properly. They gave a realistic touch to the website and can create a clean impression of your website.
A visible border has the benefit of separating two sections from one another. This makes an easy browsing experience for the visitor as well as you can show more content without making it crowded.
Gumroad Home Page
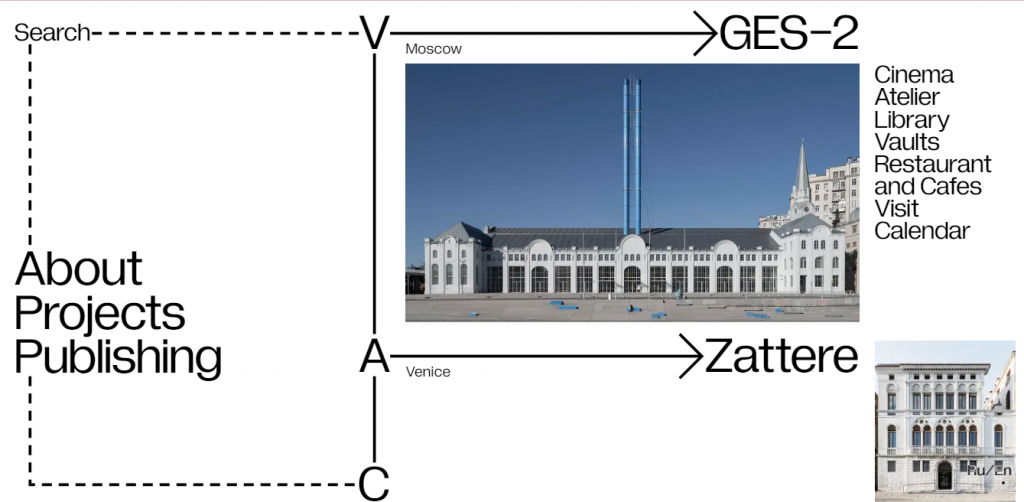
Registration for visiting GES-2 House of Culture
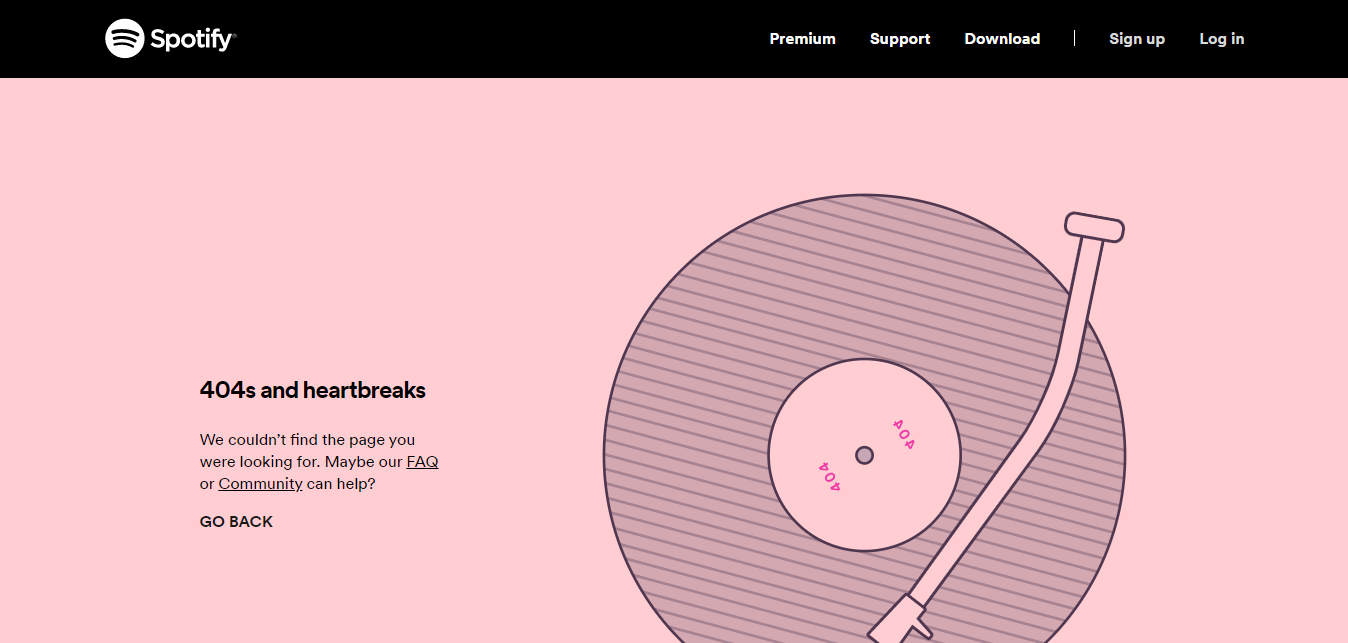
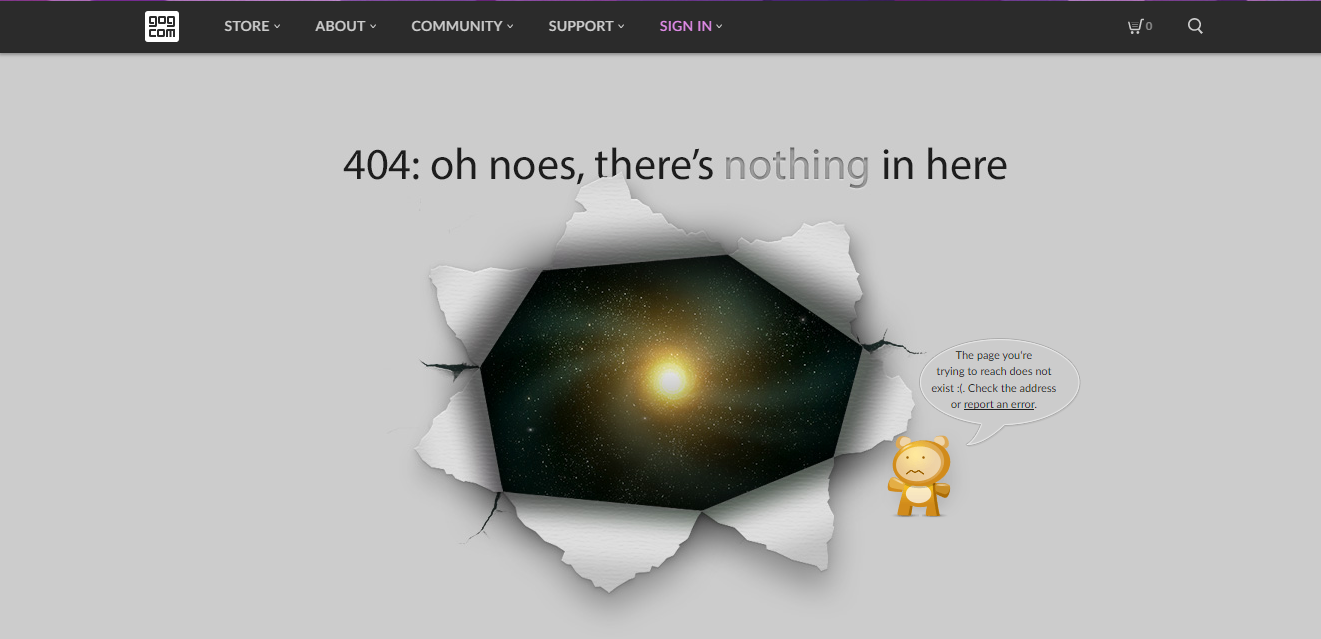
8.) Readapting the 404
The 404 error page is the dreaded destination of any website, the location to which you are directed when you are unable to find what you were looking for.
While web designers have long regarded the 404 page as an opportunity to include a humorous graphic or some light-hearted copy, the 404 pages of 2023 are going all in on entertainment. These 404 pages actively encourage visitors to stay by using engaging animations and interactive mini-games.
A humorous 404-page design may not change the world, but it can be a small, positive thing — digital joy replacing human error.
Spotify 404 page
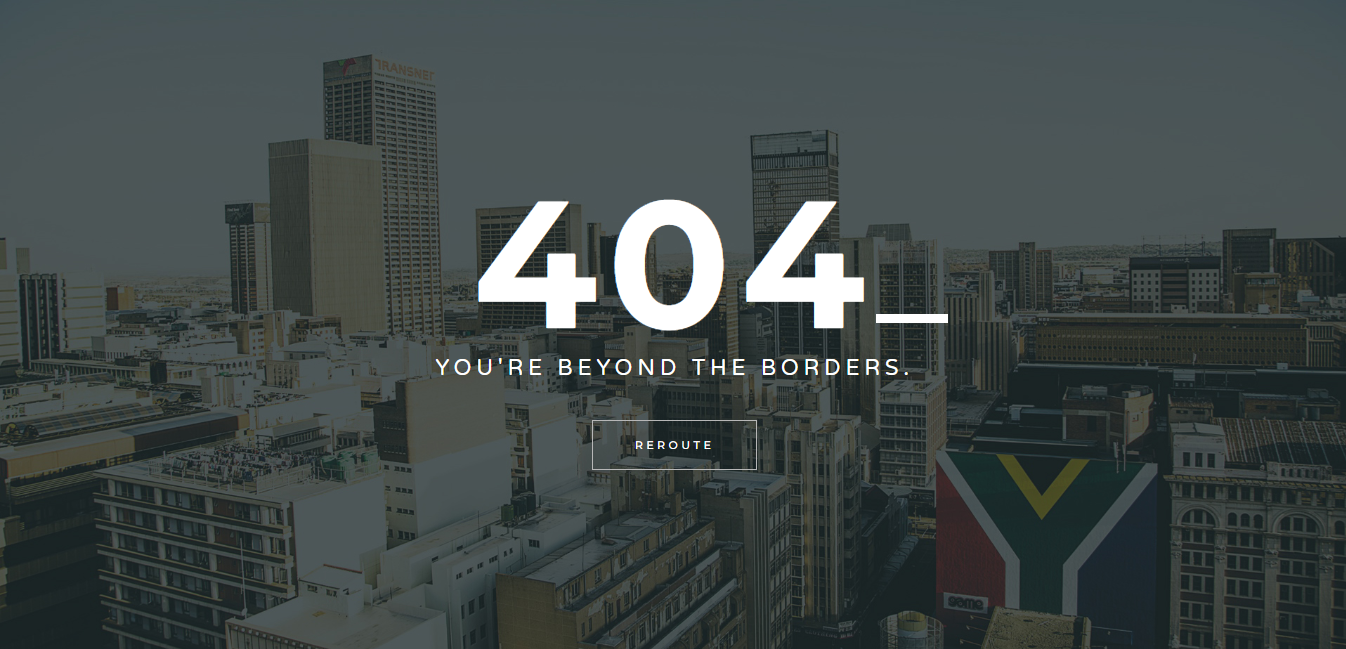
Duma Collective 404 page
GOG 404 page
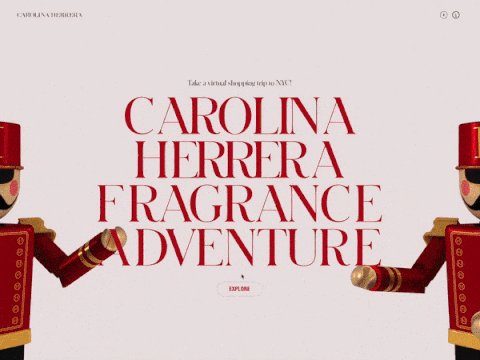
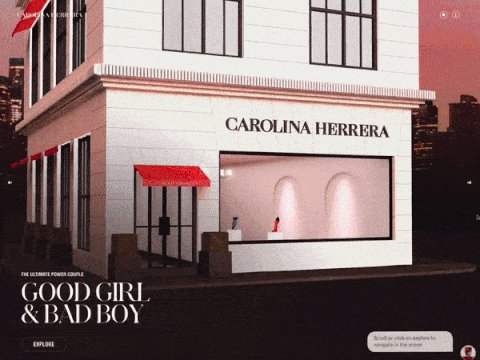
9.) Loading animations
Loading animations are notifications that reassure users that the system is still handling their request. When a user clicks on a link or button, the animation is displayed until the load process is complete.
Carolina Herrera Virtual Store
Awwards
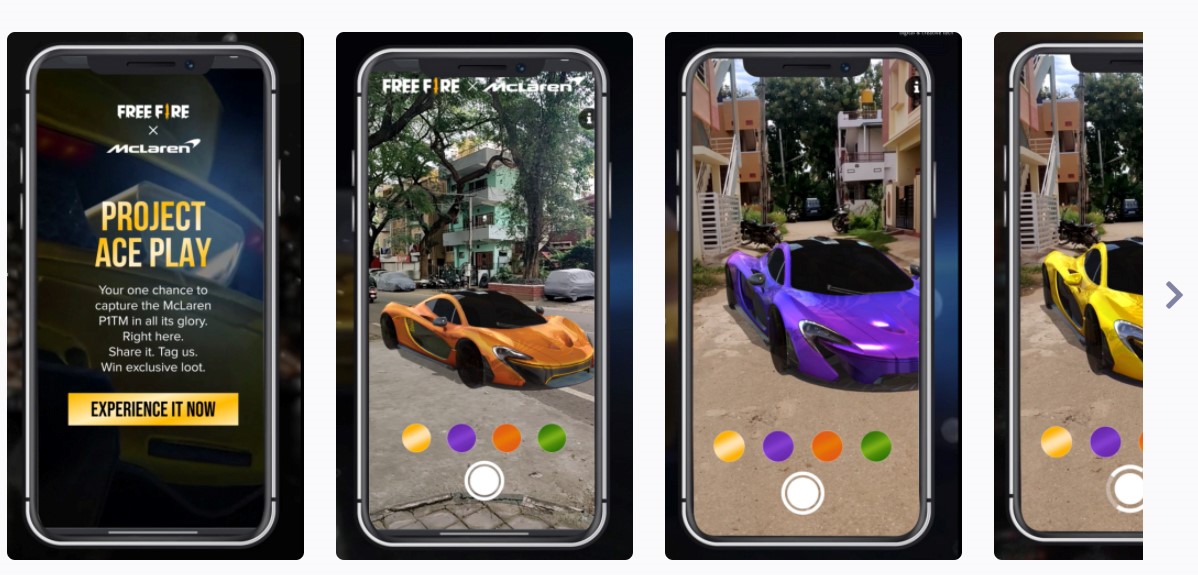
10.) Augmented Reality Websites
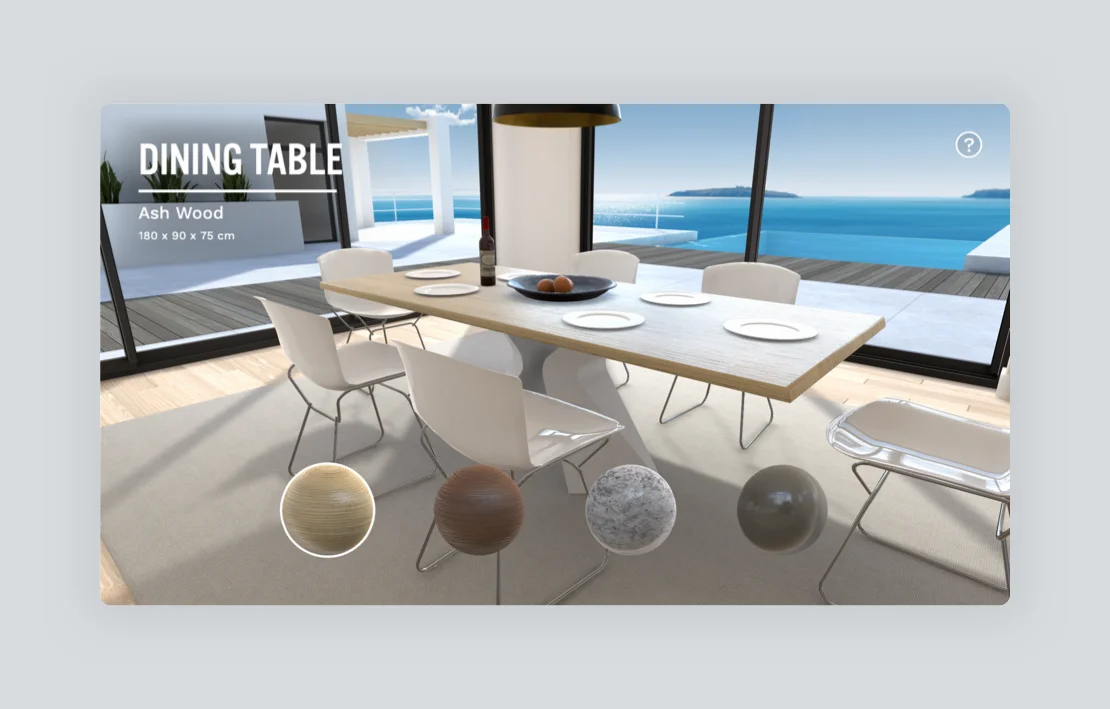
Augmented Reality combines computer-generated content with elements of the real world, creating a more engaging experience. Due to recent advancements in technology, more and more brands are incorporating AR (Augmented Reality) elements into their websites.
E-commerce websites can have more advantages with this technology. It gives users real-life shopping experiences and facilitates them to make better decisions. For example, which color of sofa suits the best, which glass frame suits my face, etc., which increases the chance of taking further action and purchasing.
Examples->
Free Fire x McLaren Project Ace Play
IKEA AR
Banuba.com Earth AR
Example->
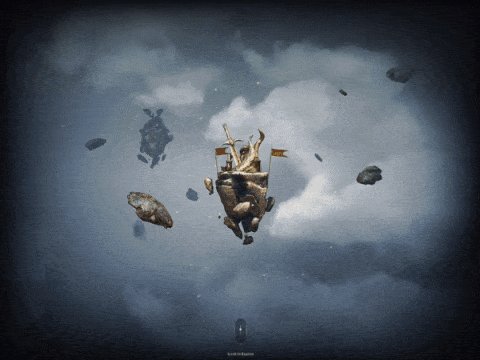
11.) Virtual Reality Website
Virtual Reality is yet another one of the best web design trends for the future of the digital world. This wave of revolution is unstoppable. People like to experience South Korea while they are resting on their sofa. Then why take the opportunity to satiate this desire of users?
Wixstatic
Osso Virtual Reality (VR)
Examples->
• FIS
• Microsoft- We Live in the Cloud
![]()

The web design in 2023 is distinct and categorized by immersive storytelling, elegance, minimalist aesthetics, 3D illustrations, micro-interactions, and mobile-first design. As Web designers incorporate these web design trends, businesses can create modern and user-centric websites that deliver exceptional experiences that fascinate users, enhance user experience, and stay ahead of the competition.
Our company Grow Forward JP offers responsive, mobile-friendly, interactive web design, fully responsive websites, and SEO-ready features that can provide several advantages. Not convinced? Let me show you the 4 Benefits of working with us.

1. Enhanced User Experience: Responsive design ensures that your website adapts and optimizes its layout and content to suit different devices and screen sizes, from a desktop, laptop, tablet, or smartphone.

2. Improved Conversion Rates: Responsive and interactive web design elements enhance user engagement and make it easier for visitors to navigate your site and find the information they need. This improved user experience can lead to higher conversion rates, as visitors are more likely to take the desired actions on your site, such as making a purchase, submitting a form, or contacting your business.

3. Better Search Engine Visibility: SEO-readiness ensures that your website is optimized for search engines, making it easier for search engine crawlers to understand and index your content. This can lead to improved organic rankings and increased visibility in Search Engine Results Pages (SERPs), driving more targeted traffic to your site.

4. Cost and Time Efficiency: Partnering with a website company that offers these features can save you time and resources. Instead of trying to implement these complex design and development aspects on your own, you can leverage the expertise of professionals who specialize in creating responsive, mobile-friendly, and SEO-ready websites. This allows you to focus on other core aspects of your business while ensuring your website is built to the highest standards.
![]()
Conclusion
Overall, partnering with a website company that offers these features can help you create a user-friendly, engaging, and search engine-friendly website that meets the needs of your target audience, ultimately leading to improved business outcomes.
As we embrace the trends of 2023, it’s important to remember that a successful website goes beyond visual appeal. It should align with your brand identity, cater to your target audience, and provide an exceptional user experience.
In addition, by keeping up with these trends and embracing innovation, you can ensure that your website stands out in a competitive digital landscape, captures the attention of users, and achieves your business goals.
Lastly, embrace the future of web design and take your online presence to new heights in 2023 and beyond!
Reference Links:
• UX Planet- How Micro Interactions have become an essential part of great products
• ConvertFlow- 6 Product Launch Landing Page Examples to Build Excitement For Your New Campaign
• Wix- What is parallax scrolling, explained with examples
• Medium- 20+ Trailblazing Web Design Trends 2023, That’ll Amaze The World [Updated]
• Guuulp!- Illustration Constructor
• Hubspot- CSS Loading Animations: How to Make Them + 15 Examples
• Lambadest- Best 23 Web Design Trends To Follow In 2023